원문을 공부하며 번역/의역한 것입니다. 이 과정에서 오류가 있을 수 있습니다. 오류가 있을 시 알려주시면 다시 공부해서 고치도록 하겠습니다!
렌더링 엔진을 개발하기 위해서는 OpenGL 과 GPU Shader가 어떻게 동작하는 지를 이해하고 있어야 한다. 본문에서는 이에 대해 간략하게 소개하려고 한다. GPU의 주요 데이터 타입을 살펴보고 셰이더에 대해 간단하게 설명하므로 어떻게 렌더링이 이뤄지는지 찍먹해보도록하자.
GPU의 데이터
화면의 픽셀을 렌더링 하기 위해서는 GPU와 데이터 교환을 해야한다. 그 교환을 위해 거쳐가는 매개체가 되는 것이 바로 OpenGL이다. 프로그래밍 언어라기보다 API에 가깝고, CPU와 GPU사이의 데이터를 교환해주는 목적을 지닌다. 즉, 그래픽 개발자라고 한다면 데이터를 OpenGL 객체를 통해 GPU에 전달해주는 일일 것이다.

데이터가 GPU에 전달이 되면, 데이터는 OpenGL 렌더링 파이프 라인을 타기 시작한다. 여기서 3가지 Attributes, Uniforms, Texture 데이터가 필요하다.
- Attributes는 지오메트리나 빛, 이미지를 구성하기 위한 데이터이다. 보통 Vertex position, Normal oordinates, U-V coordinates가 있다. Vertex postion은 캐릭터의 기하 데이터를 구성하는데 사용되며, Normal coordinates는 표면에 비치는 빛의 관계를 계산하기 위한 면의 법선 백터이다. UV coordinates는 그림을 캐릭터에 매칭시키기위해 사용된다.
- Uniforms는 공간 데이터이다. 보통 Model, World, Camera 공간에 대한 데이터가 필요하다. 화면과 게임 캐릭터의 상대적인 거리를 계산하기 위해 사용된다.
- Texture는 2차원 이미지로서, 캐릭터를 색칠하기 위한 데이터이다.
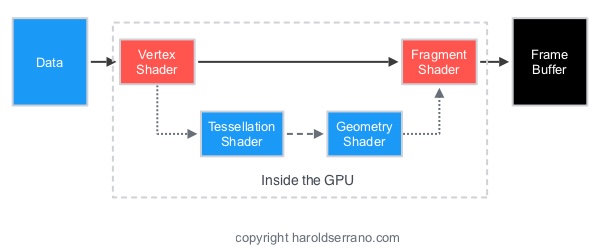
GPU 내부 동작
GPU는 몇가지 shader로 구성되어있다. Vertex shader, Fragment Shader, Tessellation Shader, Geometry Shader 4가지가 있다. Shader는 GPU안에 존재하는 프로그램이고, 기하나 픽셀의 색을 조작할 수 있도록 해준다.

GPU에 들어온 모든 데이터는 다양한 경로로 처리된다. 예를 들면 attributes데이터는 Vertex shaders에 의해서만 받아지며, Uniforms 데이터느. Vertex shader와 Fragment shader에 의해서 받아질 수 있으며, Textures 데이터는 보통 Fragment Shader로 받아들여진다.

아까 말했듯 이렇게 GPU에 유입된 데이터들은 OpenGL 렌더링 파이프라인을 통해 처리된다. 몇가지 단계가 존재하는데, 아래와 같다.
- Per-Vertex Operation
- Primitive Assenbly
- Primitive Processing
- Rasterization
- Fragment Processing
- Per-Fragment Operation
하나하나 알아보자!
Per-Vertex Operation
첫번째 단계이다. Vertices들이 Vertex shader에 의해 처리된다. (으잉..? 1은 1이다라는 식의 설명;) 각 Vertex는 공간 메트릭스로 변환되고, 이 3차원 좌표 시스템이 새로운 좌표계로 변환 된다. 3차원 공간이 사진기로는 2차원으로 담기듯이 말이다. 본문에서는 설명이 없지만, 이 과정에서 space data가 사용되는 듯 하다.

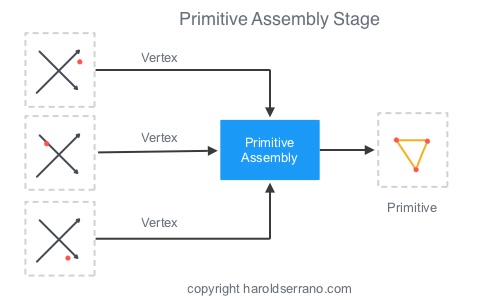
Primitive Assembly
이 단계에서는 Vertices가 어떤 일련의 순서에 의해 연결되며, Primitive를 구성하게 된다. 아래 그림을 보면 대애충 감은 온다 뭔가 면 같은 역할을 하는가 보다.

Primitive Processing
다음 단계로 넘어가기전 생성된 Primitive 중 불필요한(스크린에서 벗어난) 부분을 삭제한다. 다음 과정부터는 이런 부분을 무시하기 위함이다.
Rasterization
궁극적으로 스크린에서 보여지는 것은 Primitive가 아닌 이를 픽셀로 표현한 데이터이다. 이렇게 Primitive를 픽셀데이터로 표현시키는/근사시키는 과정이 바로 이 rasterization 단계이다. Primitive안에 들어온 픽셀이라면 다음 단계로 넘겨지는데 특별히 요 픽셀들의 모임을 이름을 붙여 Fragment라고 부른다.
Fragment Processing
Fragment는 Primitive 형태를 픽셀로 근사시킨 것인데, 이 단계에서는 Fragment shader에 보내진다. 이 shader가 fragment내 픽셀의 색과 texture를 적용하는 역할을 한다.
Per-Fragment Operation
드디어 fragments의 테스트가 이뤄진다. Pixel Ownership test, scissor test, alpha test, stencil test, depth test.. 등이 있다. 자세히 설명하고 있지 않아 뭔지 모르겠다만, 이 파이프라인의 마지막에는 Framebuffer에 픽셀데이터가 저장된다고 한다. 더 명확히는 Default-framebuffer에 저장된다고 한다. 즉 드디어 화면에서 볼 수 있도록 데이터를 저장하게 된 것이다.
[번역] 렌더링 엔진 동작 원리 찍먹해보기-2
원문을 공부하며 번역/의역한 것입니다. 이 과정에서 오류가 있을 수 있습니다. 오류가 있을 시 알려주시면 다시 공부해서 고치도록 하겠습니다! Basic Shader Operation 가장 기본적인 OpenGL 연산은 Ver
next-brain.tistory.com
'Engineer > 물리엔진' 카테고리의 다른 글
| OpenGL 한국어 꿀 강의 배달 (2) | 2022.06.15 |
|---|---|
| [번역] 렌더링 엔진 동작 원리 찍먹해보기-2 (0) | 2022.04.05 |
| [감 익혀보기] Singleton Design Pattern with C++ (0) | 2022.04.01 |
| [감 익혀보기] Strategy Design Pattern with C++ (0) | 2022.03.31 |
| 게임엔진에 사용되는 디자인 패턴(Harold Serano) (0) | 2022.03.28 |




댓글